Installation
Uploading via WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select wp-live-scraper-pro.zip from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download wp-live-scraper-pro.zip
- Extract the wp-live-scraper-pro.zip directory to your computer
- Upload the wp-live-scraper-pro directory to the
/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard

Content Selection
Highlighting And Selection
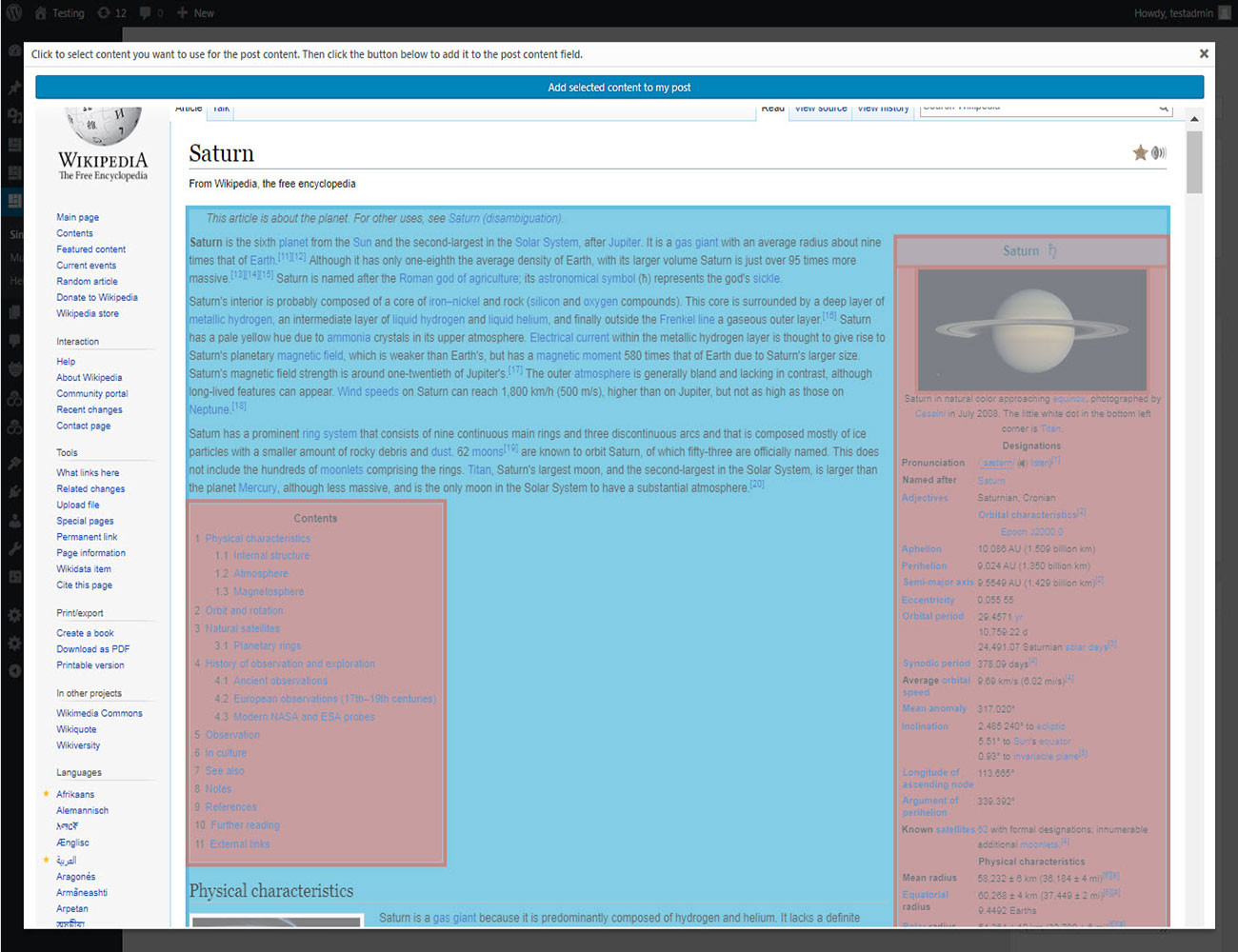
You may select as much content as you wish by simply clicking to select the blocks of content you want. As your mouse hovers over the page, a blue box will appear to illustrate what content you will get. If there is an area within the blue box that you do not wish to include, simply click it again. A red box will appear inside the blue box to illustrate content that will be excluded.
Add selected content
Hit the add selected content to my post button on top of window and the content will be added to the WP Live Scraper post editor.
How much should I select
Depending on server resources adding content to your post may take anywhere from a few seconds to a few minutes.

Options
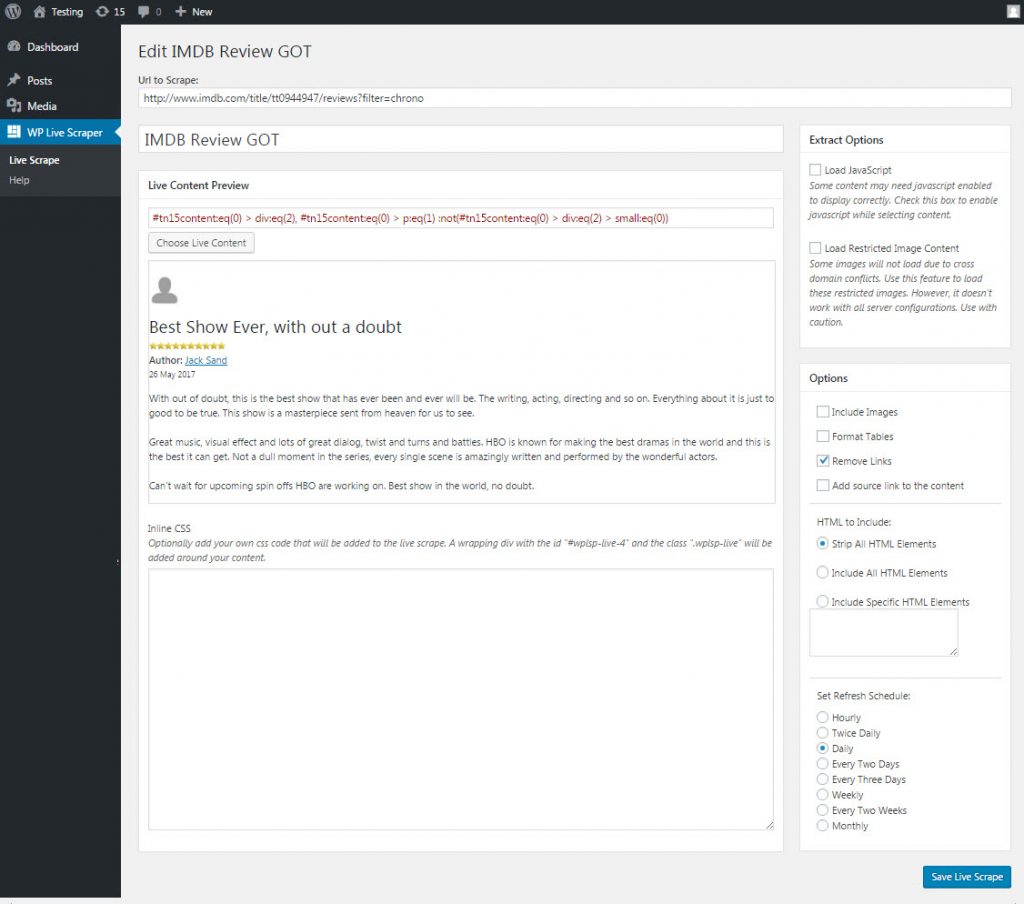
Adding a New Live Scrape
Url to Scrape – the Url to pull data from.
Shortcode Title – the admin title to use for your live scrape
Live Content Preview – Select content using the “Choose Live Content” button, and a preview of the live data will be displayed in the box below.
Options – Include Images, Format Tables, Remove Links, Add source link to the content
HTML Options – Strip all HTML, Include Post HTML, Include Basic HTML, or you can specify exactly which HTML to keep in the content.
Refresh Schedule – Hourly, Twice Daily, Daily, Every Two Days, Every Three Days, Weekly, Every Two Weeks, Monthly
Load JavaScript
Some content may need javascript enabled to display correctly. Check this box to enable javascript while selecting content.
Load Restricted Image Content
Some images will not load due to cross domain conflicts. Use this feature to load these restricted images. However, it doesn’t work with all server configurations. Use with caution.
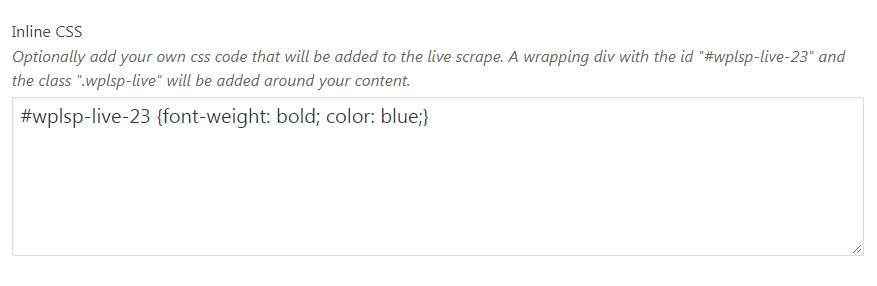
Inline CSS
Since the live scrape pulls content without css, you may need to add your own css to get the content to appear correctly on your site. The content is wrapped with a div using the class “.wplsp-live” or the id “#wplsp-live-[id]” with the id of your shortcode to keep this css from affecting any other content on the page. You do not need to wrap your css in tags as they are added automatically. Simply add your css using “.wplsp-live” in front of any element you wish to change. Once you click out of the css field your content will refresh with the style changes.
Sample Inline CSS:
.wplsp-live span {font-weight: bold;}
Once your live scrape is created, a new entry will be added to the Live Scrape Shortcodes table displaying the shortcode to use on your site.
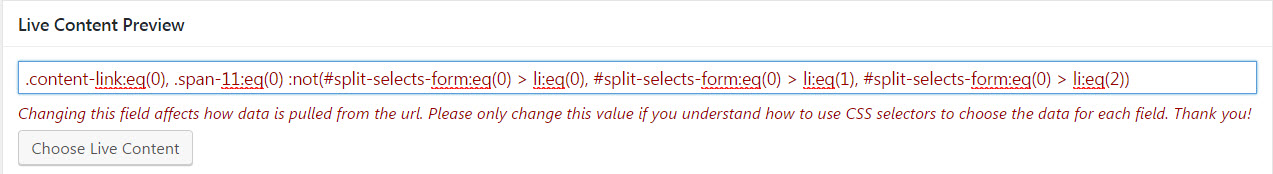
CSS Selectors
Changing this field affects how data is pulled from the url. Please only change this value if you understand how to use CSS selectors to choose the data for each field. Thank you!
Once your live scrape is created, a new entry will be added to the Live Scrape Shortcodes table displaying the shortcode to use on your site.



WP Scraper Pro and WP Live Scraper are intended solely for copying content that is in the public domain or other wise not protected by any copyright laws in any country.
Please obey the copyright laws of the country you are copying content from. Wp Scraper Pro does not assume any sort of legal responsibility or liability for the consequences of coping content that is protected under any copyright law of any country.
For more information about copyright laws please visit http://www.copyright.gov/.